Project Overview
Back in September 2015, we launched a section of our website called the Lookbook. This section hosted all sorts of content from how-to guides, to style guides, bloggers' insights and more. We originally had the section load all of the posts and just be filterable, but we found that this section wasn't doing all of our awesome content justice. So our graphic designers and marketting peeps got to work.
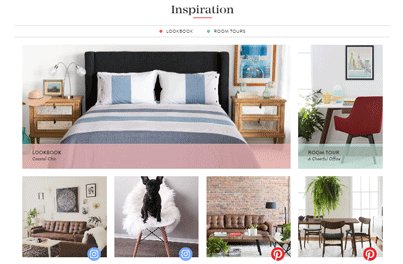
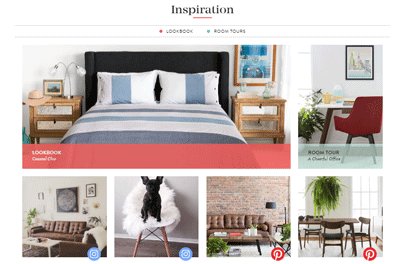
The came up with a new section; The Inspiration section. This section would hold 4 sub-sections. The Lookbook, Room Tours, How-To Guides + Resources, and Video.
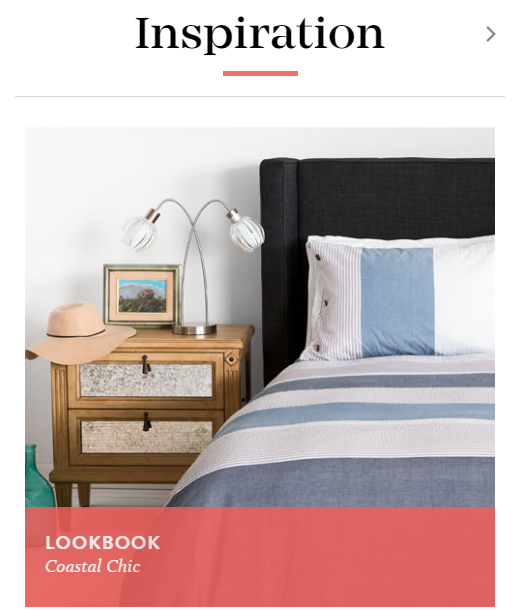
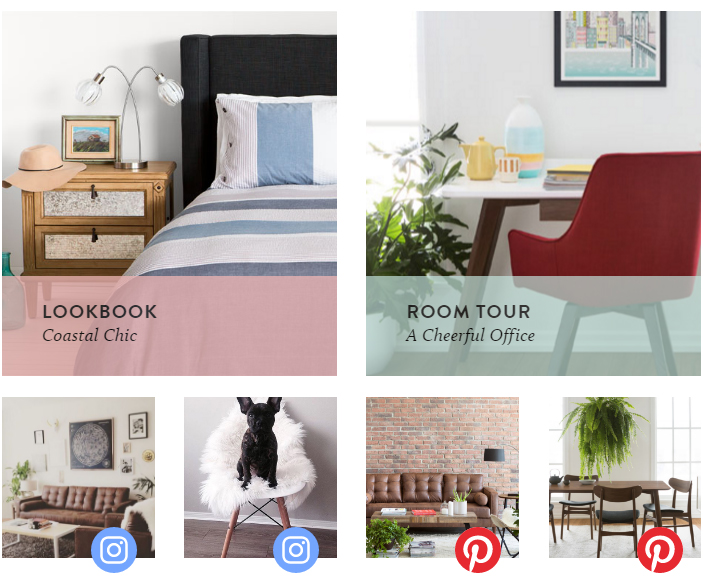
After working closely with Absolunet, we decided to give the redesign of the lookbook, and creation of the section Room Tours priority. So we got to work. I took charge of the admin of Room Tours, the Lookbook's homepage carousel, the Room Tours homepage styles, and the whole of the Inspiration's landing page.
The Challenge
Create a beautiful, super-functional, easily managed section to host all of our awesome content
- Need to easily change out the featured content of the Inspiration section
- Following graphic designer's mock-ups of the site
- Maintain esthetique without sacrificing performance.
- Create re-usable code
- Creating whole admin structure for Inspiration landing page + Room Tours
The Strategy
- Magento widgets for the featured content
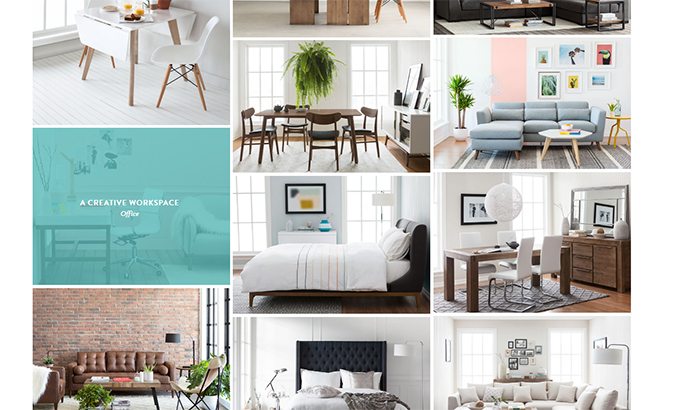
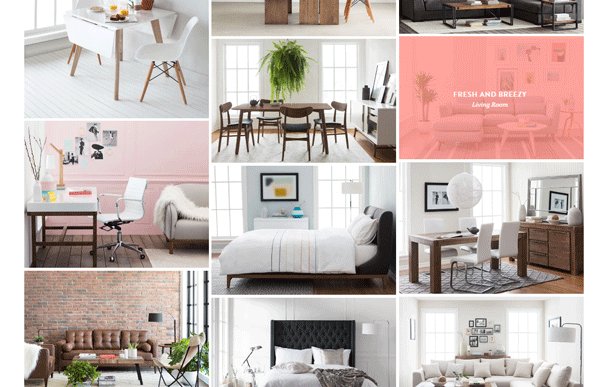
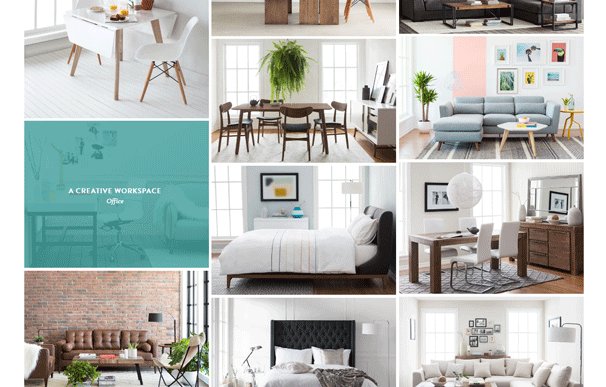
- Using CSS animations to give a sleek look and feel and hover effects
- Work closely with designers to make sure it's exactly the way they invisioned
- Grabbing data from already made posts so content managers don't need to re-enter the information
- Working with Magento's EAV structure and WYSIWYG editors
Conclusion
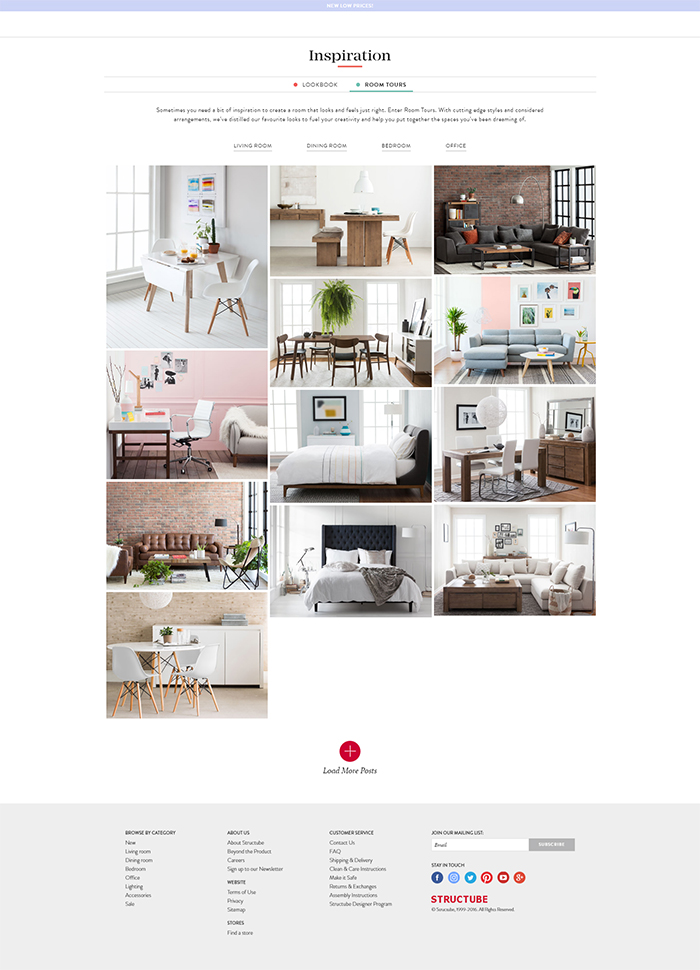
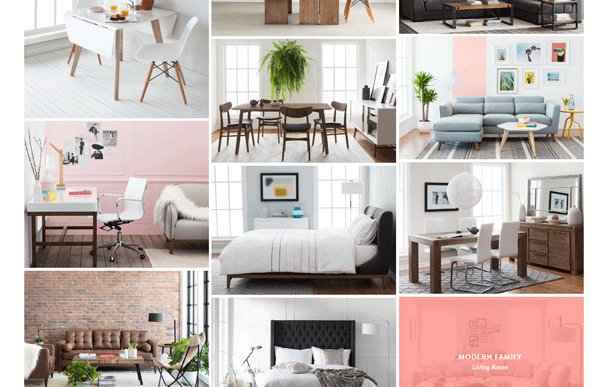
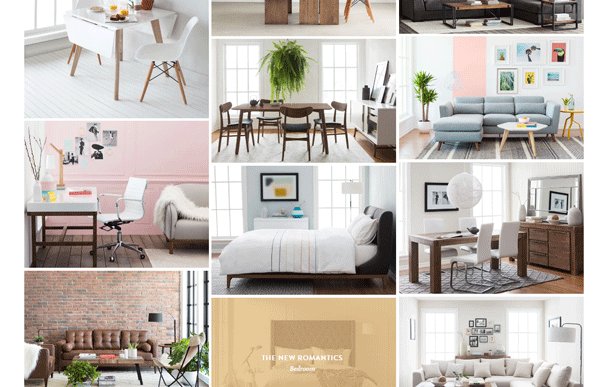
For the Inspiration landing, I created the section from start to finish, so I was able to plan out the whole backend of it. I created an admin section of just 3 WYSIWYG editors. One for before-content, one for the actual list of featured content, and one for after-content. On the install of this module it would automatically create our store views so we didn't have to do anything.
Once we were ready to plug in content, all we needed to do was add widgets, define the content type (lookbook, room tour), define which content it is (the actual lookbook or room tour), how many columns we want it to be out of 4, and the image to use. I also made another type of widget for social content.
In the end, we now have 3 awesome looking sections of our website that can do our content justice
Check out the project here - Structube Inspiration